高度なブロック

WordPressプラグインGutentorの使用例
標準ブロックエディタだけではデザインパターンが限られますね。別途プラグインを導入するとレイアウトの自由度が広がります。ここではプラグイン Gutentor の作成サンプルを紹介します。
※PCまたはタブレット横画面での閲覧推奨。スマホだと画面幅の関係上レスポンシブされサンプルの説明内容と表示が一致しない場合があります。
Sample 01
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)
Z LAB
IT ENTERTAINMENT BAR
サンプルは文字と背景色を使ったシンプルなものですが、実はWordPress標準のブロックエディタだけで同一のものは作れません。
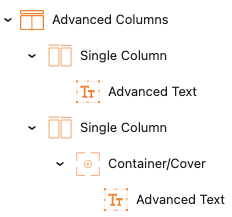
左側カラムにテキストブロック、右側カラムにコンテナブロックを作りさらにテキストブロックを格納しています。2つのカラムは高さを揃える設定です。
この場合は左の文章量に応じて右の背景色グレーの高さは自動リサイズされます。ブロックの入れ子関係性は下図参照。

プラグイン名:Gutentor
ブロック名:Advanced Columns / Container / Advanced Text
主な設定:Enable Equal Column Height/Content Vertical Alignment/Google Fonts Antonio
概要:テキストブロックはPC タブレット スマホのそれぞれ異なる書式設定。コンテナブロックを使いバックグラウンドカラー指定。右カラム内のテキストブロックは垂直方向でセンタリング。
Sample 02

プラグイン名:Gutentor
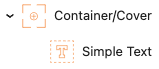
ブロック名:Container/Cover
主な設定:Content Vertical Alignment/Enable Overlay/Enable Height/Padding/Block Shape
概要:コンテナブロックを使いバックグラウンドに画像を配置、画像下部はブロックシェイプ設定のSVG画像で切抜き。テキストブロックはコンテナ内で垂直センタリング。
Sample 03
IT ENTERTAINMENT BAR

プラグイン名:Gutentor
ブロック名:Advanced Columns
主な設定:Content Vertical Alignment/Enable Height/Padding
概要:均等割りの2カラム設定。右側の画像はオーバーレイで暗くし位置固定。
Sample 04
アイコン1
アイコン2
アイコン3
アイコン4

プラグイン名:Gutentor
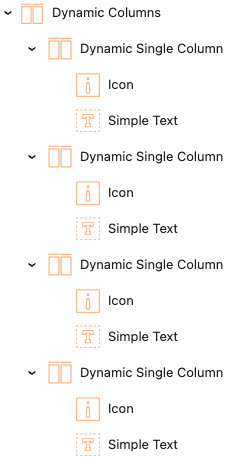
ブロック名:Dynamic Columns
主な設定:Columns レスポンシブ設定(PC4列 Tab Phone2列)/icon
概要:4カラムを設定しそれぞれにアイコンフォントとテキストをレイアウト。PCは4列表示し、タブレットとスマホは2列表示と設定。
Sample 05
SSID/PWの入力不要
簡単接続
Wi-Fiのネットワーク名とパスワードで生成されたQRコードをスマートフォンなどのカメラで読み取れば、面倒なパスワード入力作業なしで簡単にWi-Fiにアクセスできるようになります。

プラグイン名:Gutentor
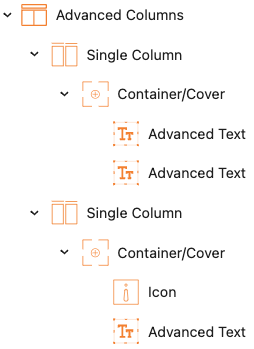
ブロック名:Advanced Columns
主な設定:Columns レスポンシブ設定(PC Tab 2列 Phone 1列)
概要:2カラムを設定しそれぞれのコンテナ内に複数のブロックを配置。合計9個のブロックの位置関係はデバイスごとにパディング/マージン/フォントサイズを調整して位置ズレを防いでいる。
Sample 06
あなたと
世界を
変えていく。

プラグイン名:Gutentor
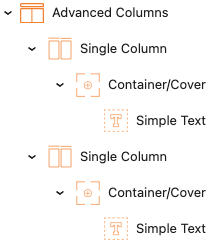
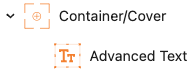
ブロック名:Container/Cover Advanced Text
主な設定:Position-Width Relative Absolute/Block Shape
概要:コンテナのPosition項目を Relative Margin Auto Width 300px としてコンテナ内のテキストブロックにPositionを Absolute にすることでコンテナ内の絶対位置を指定している。
Sample 07

ZLAB
IT ENTERTAINMENT BAR

プラグイン名:Gutentor
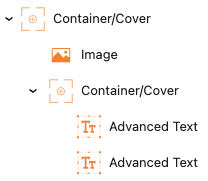
ブロック名:Container/Cover Image Advanced Text
主な設定:Position
概要:背面コンテナのWidthを512px Position-Relativeに。内包コンテナをPosition-AbsoluteとPosition Align-CustomでBottom 0pxとし背面コンテナの下位置と揃えている。
ブロックエディタプラグインまとめ
ここまでGutentorでサンプルを作成し主な設定を記載しました。ブロックを適切に配置してそれぞれの個別設定が理解できるようになれば、自在なレイアウトが可能となります。
このプラグインの特徴は豊富なテンプレートと多様なブロックもさることながら、ブロックに対しての詳細設定が可能なところです。このサイト自体もトップページを含めGutentorで作成されています。





